・WordPressで画像がぼやける
・画像サイズを最適化しサイトの表示速度を早くしたい
・Retinaと通常のディスプレイで画像を自動で切り替えたい
このような悩みを解決する記事をご用意しました。
ワードプレスで記事中の画像や各部に使われるサムネイルをレティナディスプレイのときは2倍のサイズに通常ディスプレイのときは1倍サイズで表示させたいと思い、色々調べて試した結果無事対応ができましたので対応方法をご紹介します。
Retinaディスプレイに画像を対応させる方法
一番簡単な解決法は全ての画像を2倍のサイズで掲載することです。
ただ、それだとレティナディスプレイでないユーザーまで2倍のサイズで表示してしまい読み込む容量が大きくなり、サイトの表示スピードが遅くなってしまいます。
今のネット回線であれば表示スピードにそれほど違いはありませんが、画像を多用していたり、スマホで表示する人にとっては遅くなる可能性が十分にあります。
なによりgoogleは検索順位を決める指標の一つにサイトの表示スピードが早い方を優遇するというものがありますので、全て2倍にするのはおすすめしません。
理想はレティナディスプレイでは2倍の画像を読み込み、レティナディスプレイでないwindowsなどでは通常のサイズで表示することです。
そうすることでデバイスに合わせて最適な解像度の画像を表示させつつ、サイトの表示速度を早くすることができます。
Retina(レティナ)ディスプレイとは
簡単に言うと通常のディスプレイの2倍の解像度があるディスプレイです。現在、ほぼ全てのMacやiPhoneは全てレティナディスプレイになっています。2倍の解像度があるのでテキストや画像が非常にきれいに表示されます。
私はMacBook Proを使っているので、例えば700☓300pxの画像をそのままのサイズでサイトに掲載すると画像がぼやけてしまいます。レティナディスプレイできれいに表示させるには2倍のサイズである1400☓600pxの画像を用意しないといけません。
では、実際にどのように見えるのか、レティナディスプレイでない方もわかるように再現したいと思います。
Retinaディスプレイ対応画像と非対応画像の比較
こちらはコンテンツ幅と同じ720pxの画像と2倍のサイズの1440pxの画像比較になります。
下記の2つの画像はレティナディスプレイではない方はどちらもキレイに見えると思いますが、レティナディスプレイの方は、1440pxの画像はクッキリしていて、720pxの画像は明らかにぼやけていて特に富士山の輪郭や数字を見ると違いがわかりやすいと思います。


これをレティナディスプレイではない方も違いがわかるように再現すると下記の画像比較のようになります。
Retinaディスプレイではない人用の画像比較
こちらはコンテンツ幅と同じ720pxの画像と半分のサイズの360pxの画像を720pxに引き伸ばした比較になります。
720pxの画像はきれいに見えると思いますが、360☓203pxの画像はぼやけていると思います。サイトに1倍のサイズを掲載するとレティナディスプレイの方には360☓203pxのようにぼやけて見えてしまうのです。


レティナディスプレイでない方は「自分がきれいに見えているから通常のサイズの画像でOKでしょ」と思うかもしれませんが、殆どのMacユーザーはレティナディスプレイになっていますし、iPhoneもレティナディスプレイです。
そのユーザーには自分のサイトの画像が汚く見えているのですから、商品を販売しているサイトでは致命的になってしまいます。特に食品などでは美味しさが伝わりにくくなってしまいますので即対応をおすすめします。
静的サイトでのRetinaディスプレイ対応方法
WPでの対応の前に静的サイトでの対応方法をご紹介します。こちらは簡単で、画像をレティナディスプレイ用と通常ディスプレイ用の2サイズを用意して切り替えればOKです。
通常ディスプレイ用の画像は普通に名前を付けて、レティナ用はファイル名の最後に『@2x』と付けます。
- 通常ディスプレイ用:ファイル名.jpg
- レティナディスプレイ用:ファイル名@2x.jpg
ソースコードは下記のように書けばいいので簡単にできます。
HTML
<img src="画像ファイルのパス"
srcset="画像ファイルのパス 1x, 画像ファイルのパス 2x" alt="" />
ワードプレス(WP)のRetinaディスプレイ対応状況
現在のWPは静的サイトのときのように複雑なコードを書かなくても、記事に普通に画像を貼り付けるだけでRetinaディスプレイに対応してくれます。
画像をアップした際に各サムネイルのサイズと2倍のサイズが自動生成されるように設定がされていないと適応されません
まずはお使いのテーマが対応しているかをまずは確認しましょう。
レティナディスプレイで画像が2倍のサイズになっているかチェックするときはchromだとキャッシュが消えなくて確認ができないことが多いので、firefoxで確認することをおすすめします
Cocoon(コクーン)でのRetinaディスプレイ対応方法
このサイトは神テーマのコクーンを使用させていただいています。コクーンではサムネイル画像をRetinaディスプレイに対応させる機能を備えていますので、そちらを使用しても十分なのですが、下記の2点が気になりました。別のテーマをお使いの方は次の項目へ進んでください。
- 投稿・固定ページの本文中の画像は対応しない
- プラグインで毎回サムネイルを生成する必要がある
投稿・固定ページの本文中の画像は対応しない
コクーンの公式サイトにも書いてありますが、投稿・固定ページの本文中の画像には対応しません。記事内の画像はレティナではない端末で見るとコンテンツ幅よりも大きいサイズである1024pxで表示されてしまいます。
また、こちらを試してみたとろ、「サムネイルをRetinaディスプレイ対応にする」にチェックを入れると小さいサムネイルが元画像の大きさで表示されたり、2倍以上の画像が使われてしまうところがありましたので、私の環境ではチェックは外しています。チェックを外してもwindowsでは1倍のサイズ、レティナでは2倍のサイズでの表示になりました。
チェックを外した状態のまま使用してもいいのですが、少しこだわって本文中の画像もコンテンツ幅と同じサイズにして、レティナディスプレイでは2倍にしたいです。
プラグインで毎回サムネイルを生成する必要がある
プラグインを有効化していても新規で画像をアップしただけではレティナディスプレイ用の画像が生成されない箇所があります。そのため毎回プラグインの生成ボタンを押してサムネイルを生成しないといけません。どうせなら画像をアップした時点で各サムネイルの画像が自動で生成されるようにしたいところです。
以上2点を解決するために独自で設定していくことにします。
WPでRetinaディスプレイ対応方法
ここからはコクーンを使っていない方でも共通の設定方法になります。ただし、各サムネイルのサイズは使っているテーマによって異なりますので、各自使っているテーマに合わせて数値を設定してください。
各サムネイル画像サイズの確認
画像が使われている各部分のサイズを確認してメモをしておきましょう。私のサイトの場合は下記の5つになります。
- 記事内の画像:720px
- トップページのインデックスサムネイル:320px
- サイドの新着記事のサムネイル:120px
- 関連記事のサムネイル:227.6px
- 次の記事のサムネイル:120px
プラグイン『Simple Image Sizes』を使ってサムネイルを自動生成する
先程の気になった2点を解決してくれるプラグインが『Simple Image Sizes』です。画像をアップしたと同時に設定したサムネイルを生成してくれますし、生成するサムネイルサイズを設定できますので投稿・固定ページの本文中の画像の生成も可能になります。
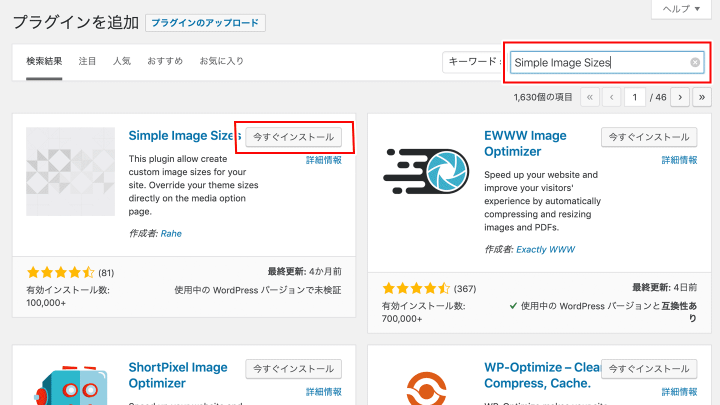
『Simple Image Sizes』のインストール

プラグイン→新規追加で『Simple Image Sizes』と入力。インストールして有効化します。
メディアの設定で各サムネイルの追加とサイズを設定する

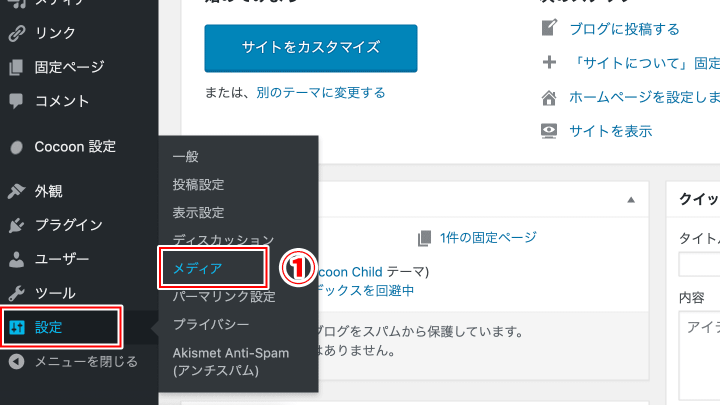
1.設定→メディアをクリック。

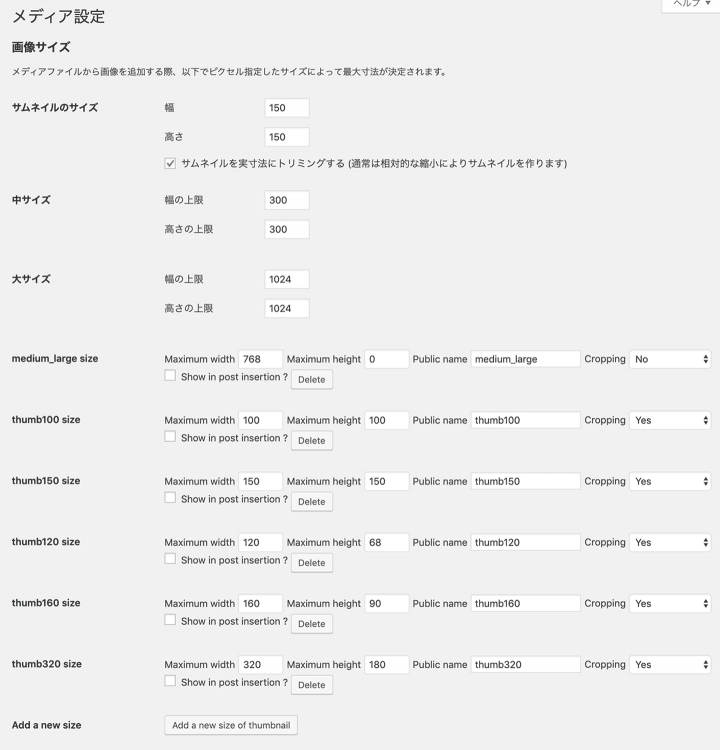
するとデフォルトで元々あるサムネイルのサイズ、中サイズ、大サイズの下にコクーンを使用している場合は上記のようなサムネイルサイズが設定されています。お使いのテーマによって項目や数値が異なりますので、ご注意ください。
ここで先程確認したサイズを元に1倍のサムネイルとレティナディスプレイ用に2倍のサムネイルが生成されるように設定します。

2.サムネイルのサイズ、中サイズ、大サイズは今回使用しませんので0を入力します。
0を入力すると画像が生成されなくなります
『medium_large size』は記事内で使う画像にしますので、記事のコンテンツ幅を入力します。私の場合は720pxなので720を入力。
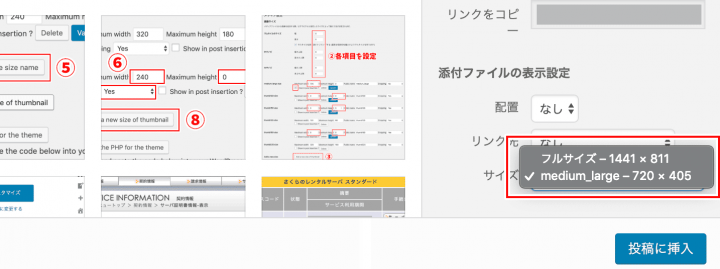
『Show in post insertion ? 』にチェックを付けます。このチェックを付けると下記のように記事で画像を挿入する時に「添付ファイルの表示設定」の「サイズ」で選択することができるようになります。

通常ディスプレイでは1倍、レティナディスプレイで2倍のサイズに自動でするためにはコンテンツ幅に合わせた『medium_large size』を選択しないといけません。『フルサイズ』を選択するとどの端末で見てもアップした元のサイズで表示されてしまいます。
thumb100 size、thumb150 size、thumb160 sizeは今回使用しませんので、『Delete』で消したいのですが、消えないので生成されないように0を入力します。
3.『add a new size of thumbnail』をクリックして必要なサムネイルサイズを追加していきます。

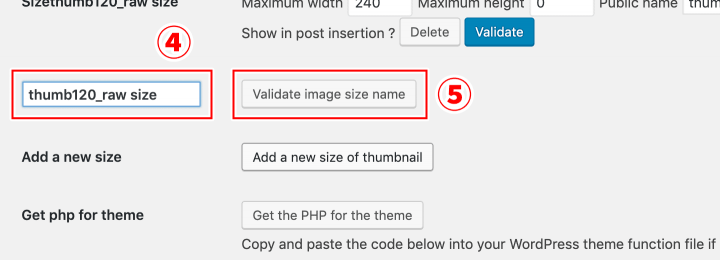
4.thumb120のレティナ用に2倍のサイズが生成されるようにします。名前は『thumb120_raw size』と付けました。名前は自分のわかりやすいのを付けてください。
5.『Validate image size name』をクリック

先程名前を『thumb120_raw size』と付けましたが、なぜか追加すると『size』が前後についてしまう場合があり、何度やっても付いてしまうので気にせずそのままにして進めます。
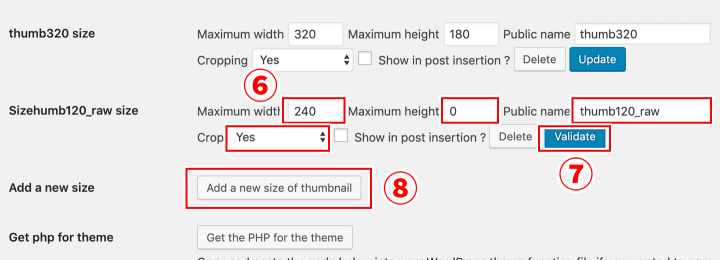
6.縦横のサイズなどが入力できるようになりますので自分の環境に合わせて設定してください
- Maximum widthは120の2倍ですので『240』を入力
- Maximum heightは『0』
- Public nameは『thumb120_raw』
- Croppingは『Yes』
7.Validateをクリックして決定
8.『add a new size of thumbnail』をクリックして追加

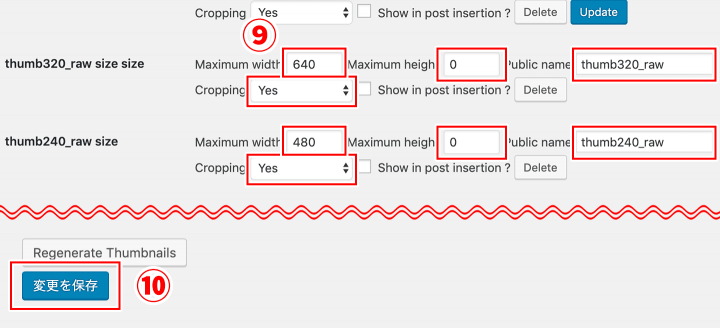
9.4〜7を繰り返して足りないサムネイルを追加、設定していきます
- thumb320_raw sizeは320pxのレティナ用サムネイルです。値は2倍で設定していきます。
- thumb240_raw sizeは240pxのレティナ用サムネイルです。値は2倍で設定していきます。
10.一番下にある変更を保存をクリック。
以上で設定は完了です。
今回は5箇所のサムネイルを生成するように設定しましたので、画像を1枚アップすると自動で計10枚の画像が自動で生成されるようになります。
まとめ:Retinaディスプレイ対応・非対応で画像を切り替える方法
以上の方法でWPで使用しているサムネイルや記事中の画像をレティナディスプレイ対応・非対応のパソコンで切り替えることができるようになります。
Retinaディスプレイに対応していない方は軽い画像を表示させサイト表示のスピードアップができ、レティナディスプレイの方にはきれいな画像を表示できるのでSEOにもユーザーにも優しいサイトになりますのでぜひ実装することをおすすめします。